Tailwind CSS: Expand a Text Input on Focus (without Javascript)
Updated: Dec 09, 2023
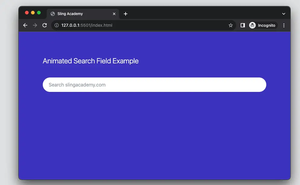
The example below shows you how to create an animated text field that can expand its width on focus (and shrink when losing focus). We’ll achieve this thing with only Tailwind CSS. No Javascript code is......
Tailwind CSS: Create Image Hover Overlay Effects
Updated: Dec 09, 2023
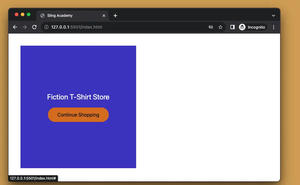
An image overlay effect is a technique of creating an additional layer on top of an image, usually for aesthetic or functional purposes. For example, you can use an image overlay to add text, an icon, or another image on top of the......
How to Disable a Link with Tailwind CSS
Updated: Dec 09, 2023
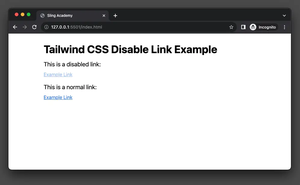
When developing web frontends with Tailwind CSS, there might be situations where you may need to disable a link. One common reason is that you want to prevent the user from clicking on a link that is not yet functional or relevant. For......
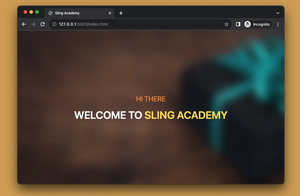
How to Create a Hero Image with Tailwind CSS
Updated: Dec 07, 2023
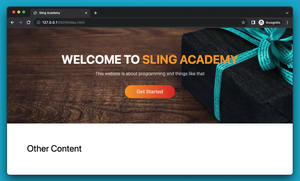
On many modern websites, there are usually one or several hero images. These are large photos and often take up space at the top of the page. The purpose of hero images is to highlight the website’s purpose in a concise way. The......
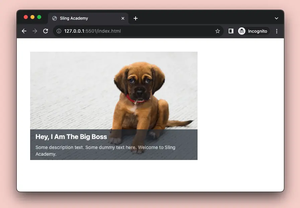
Tailwind CSS: How to place text over an image
Updated: Dec 07, 2023
This concise, practical article walks you through a few examples of placing text over an image by using Tailwind CSS. What is the Point? The key point of placing text on an image can be summed up in the following steps: Put......
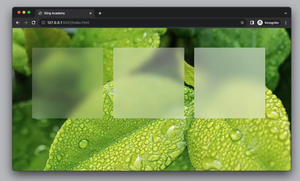
How to Create Frosted Glass Effect in Tailwind CSS
Updated: Dec 07, 2023
The frosted glass effect (glassmorphism) is a design trend that creates a frosted glass-like appearance on UI elements. It uses blurred, semi-transparent backgrounds with elements that seem to float above them. It can add depth and visual......
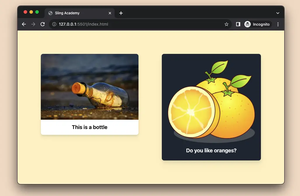
Styling Figure & Figcaption with Tailwind CSS
Updated: Dec 07, 2023
In HTML, the <figure> tag is used to mark up an image while the <figcaption> tag (nests inside <figure>) displays the caption that describes the associated image. The following examples show you how to style......
Tailwind CSS: How to Create Blurred Background Image
Updated: Dec 07, 2023
In web development, the blurred background image effect is a popular design technique where an image used as a background is intentionally blurred. This creates a soft, out-of-focus backdrop that can make overlaid content (like text or......
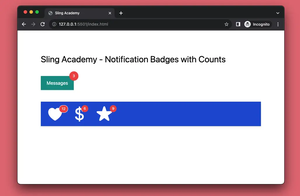
Tailwind CSS: Red Notification Badge with a Count
Updated: Dec 07, 2023
The example below shows you how to create red notification badges with counts in Tailwind CSS. The point here is to use the relative and absolute utility classes to place a badge in the top right of its parent......
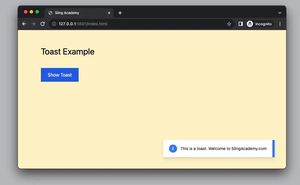
Displaying Toast Messages with Tailwind CSS
Updated: Dec 07, 2023
The complete example below shows you how to create a toast, a kind of alert message that mimics the push notifications that have been popularized on mobile applications. A typical toast usually contains a brief message and will......
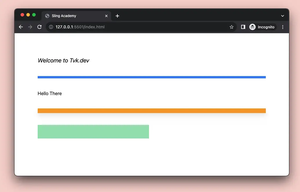
How to Style the HR Element with Tailwind CSS
Updated: Dec 02, 2023
An HTML <hr/> tag creates a horizontal ruler/line to separate sections of your webpage. In order to style an <hr> element, we can use border-* utility classes provided by Tailwind CSS. Utilities in terms of size (width......
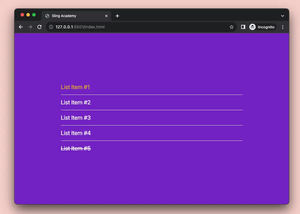
:fisrt-child and :last-child in Tailwind CSS
Updated: Dec 02, 2023
In Tailwind CSS, the equivalents of the :first-child and :last-child pseudo-classes of CSS are the first and last modifiers, respectively. You can use them to style the first/last child of its parent. Example Screenshot: The......